Qbit
0-to-1 Product Design | Web Development | Brand Strategy | UX/UI Design | Market Research | Continuous Improvement
Innovating digital engagement by simplifying the creation of QR codes and custom landing pages.

Project Overview
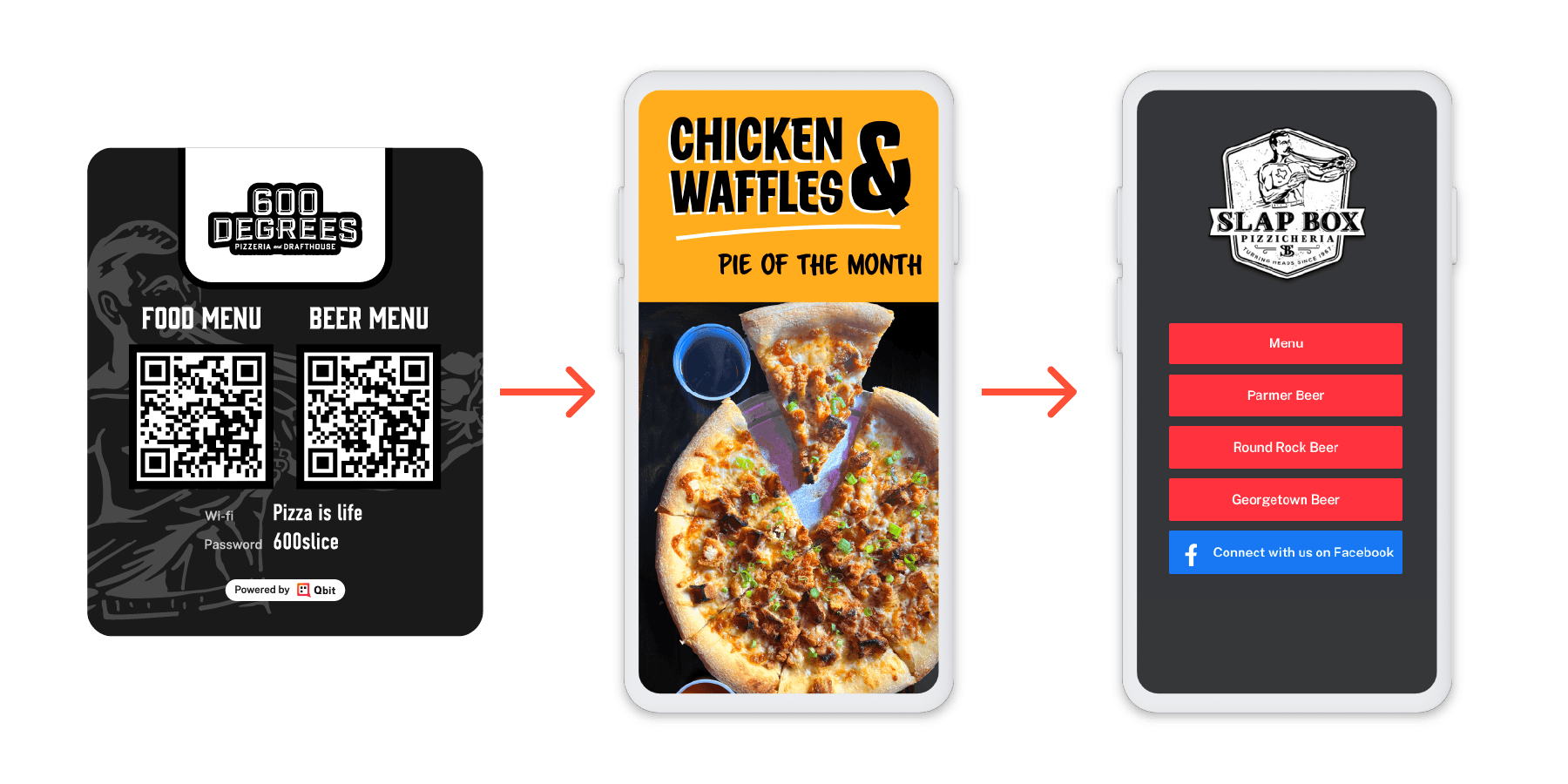
Identifying a rising trend in QR code usage, I initiated the creation of Qbit - an all-in-one platform for effortlessly generating QR codes and connecting them to custom web pages. Designed as a user-friendly solution, Qbit caters to the needs of various businesses, with a special focus on restaurants during its MVP phase. This project involved every step from concept to launch, encompassing market research, design in Figma, development in Next.js, and continuous enhancement post-deployment.
Problem
In the initial phase of Qbit, my focus was on understanding the burgeoning need for an integrated QR code and landing page solution. Through interactions with restaurant owners, I identified a gap in the market for a streamlined, easy-to-use platform that could link QR codes directly to informative landing pages. This direct feedback from potential primary users helped shape Qbit's MVP, ensuring the final product would effectively meet the real-world needs of businesses looking to leverage QR codes for marketing and customer engagement.

Design & Development
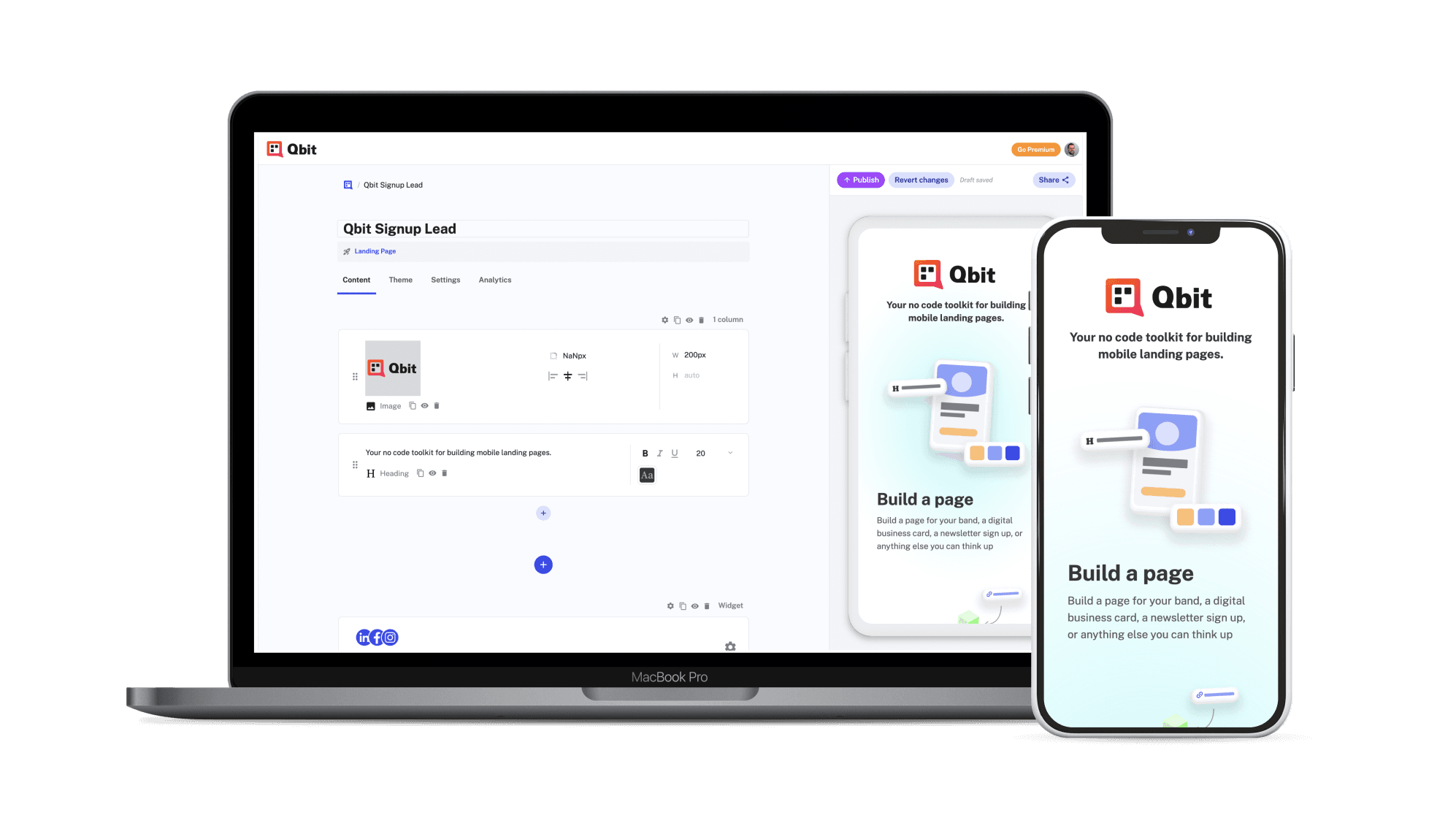
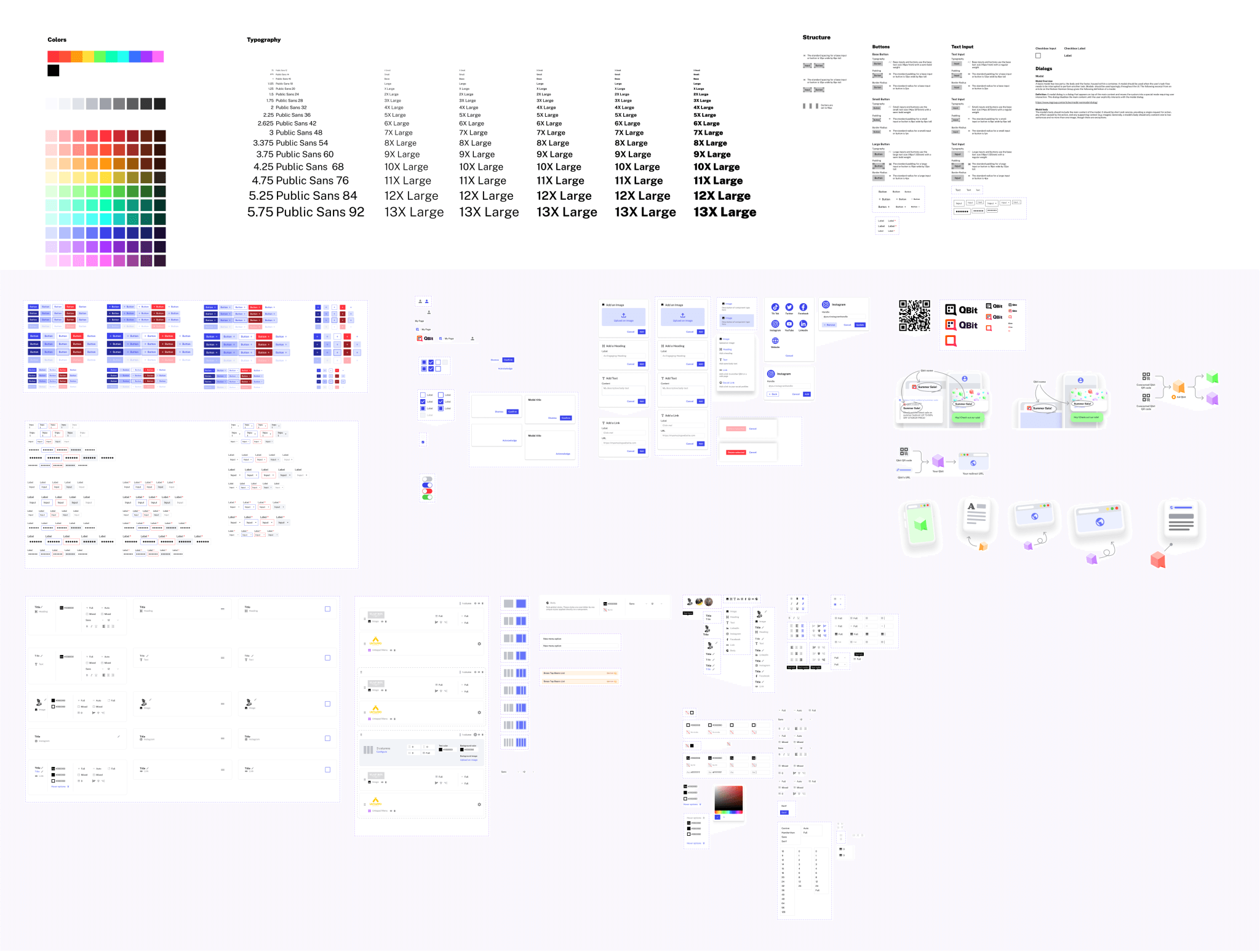
The design process for Qbit was driven by a user-centric approach, with a focus on creating an intuitive and seamless experience. Utilizing Figma, I developed high-fidelity prototypes to visualize the user journey and interface. These designs were then brought to life using Next.js, chosen for its efficiency and scalability. This phase involved careful consideration of layout, navigational flow, and aesthetic appeal, ensuring the platform was not only functional but also visually engaging. Continuous iterations based on user testing played a crucial role, allowing the development process to be adaptive and responsive to user needs.

Outcomes & Impact
As Qbit was introduced to the market, its impact became quickly apparent. The platform's ease of use and effectiveness in creating QR codes linked to customized landing pages were particularly well-received by businesses, especially in the restaurant sector. The success of the MVP phase demonstrated Qbit's ability to meet a specific market need, validating the initial concept and research. This positive reception is not only a testament to the platform's design and functionality but also sets the stage for future enhancements and expansion into other market segments.
Reflection & Learnings
Reflecting on the Qbit project, the journey from concept to market-ready product has been incredibly enriching. This experience underscored the importance of market responsiveness and the value of direct user engagement in shaping a product. Developing Qbit challenged me to balance technical functionality with user-friendly design, a skill that is crucial in the evolving landscape of digital products. As I continue to refine and expand Qbit, the learnings from this venture remain a guiding force, inspiring continuous improvement and innovation.